GitHub共同開発でつながるフロントエンド開発者のためのコミュニティ
GitHub共同開発でつながるフロントエンド開発者のためのコミュニティ

Front End Engineer I love JavaScript. Of course, I also love TypeScript.

Vue and Nuxt are what I'm living for. Those who believe them shall be 𝓼𝓪𝓿𝓮𝓭.

I'm a beginner of Engineer. I want to learn Laravel Nuxt Flutter

I'm a FrontEnd Engineer who loves web and animation

I'm a FrontEnd Engineer. I want to learn Nuxt, GraphQL, golang and Kubernetes
Ph.D.student of Information Science. I'm looking forward to developing with you

Frontend Developer in Hyogo. I usually use TypeScript and React. I'm interested in PHP, Express and Docker. Glad to study with you all.

I am not a frontend engineer, but I fully understand CSS. Next I would like to fully understand the how-to's of collaborative development on GitHub through the community.

I work in the web industry. I am a beginner in development. I'm looking to expand my knowledge in many ways.

I'm an automotive software engineer. I wish to learn the process of the front-end web developments.

I don't know who I am... because I'm dispatched engineer. I want to have fun with you all. Of all mushrooms, maitake are my favorite.
STEP 1リポジトリをフォークする
フォークとは GitHub 上の他のユーザーのリポジトリを、自分のGitHubアカウントにコピー(Clone)することです。
これを使えば、オリジナルリポジトリ(フォーク元リポジトリ upstream)に影響を与えることなくプロジェクトへの変更を行えます。
フォークされたリポジトリの更新をオリジナルリポジトリからフェッチ(取得)したり、フォークしたリポジトリからオリジナルリポジトリへプルリクエストを送って変更を承認してもらったりできます。
つまり、共同開発ができるということです。
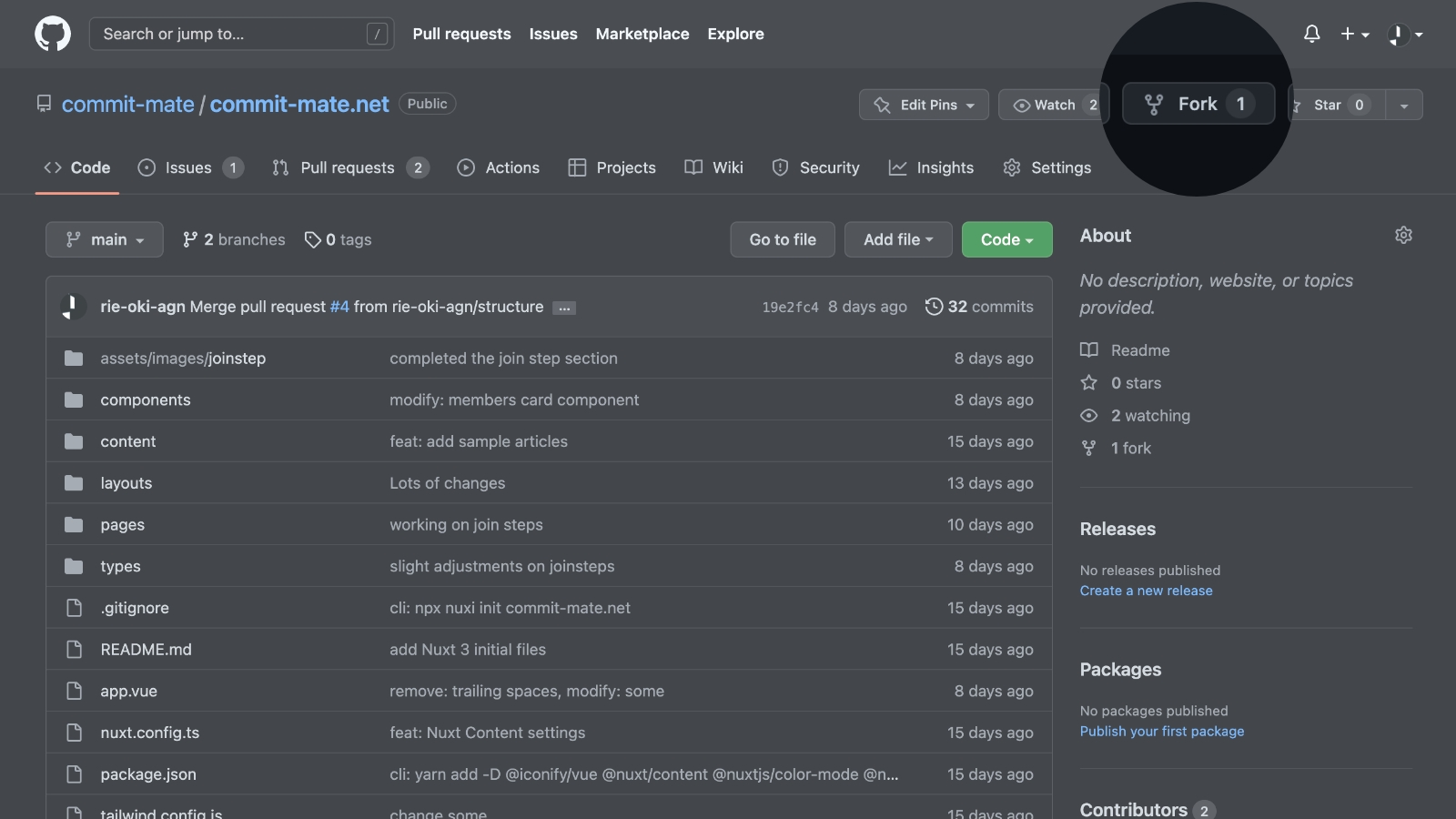
さっそく、commit-mate.net リポジトリにアクセスして、右上のForkボタンからリポジトリをフォークしてみましょう。
フォークしたリポジトリ名は同じく「commit-mate.net」などわかりやすい名前にしましょう。
STEP 2フォークしたリポジトリをローカルにコピーする
フォークして自分の GitHub アカウントに commit-mate.net リポジトリが作成されたら、次はそれをクローンします。
クローンとは GitHub 上のリモートリポジトリをローカル(PC)にコピー(複製)することです。
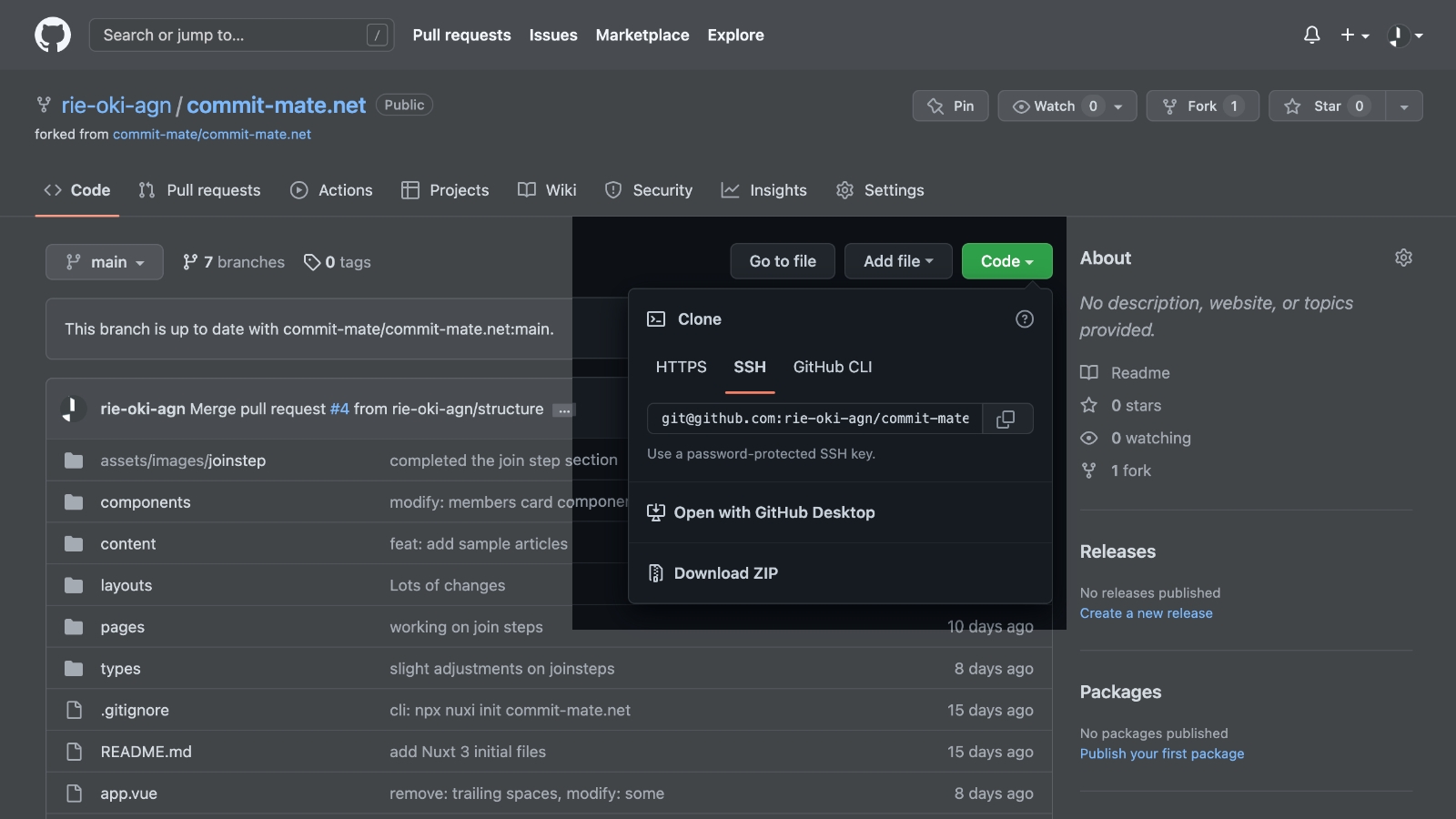
まず、リポジトリページの右上の「Code」をクリックし、「SSH」タブに切り替えて、出てきた文字列をコピーします。
STEP 3ローカルに作業用のディレクトリを作成してクローンする
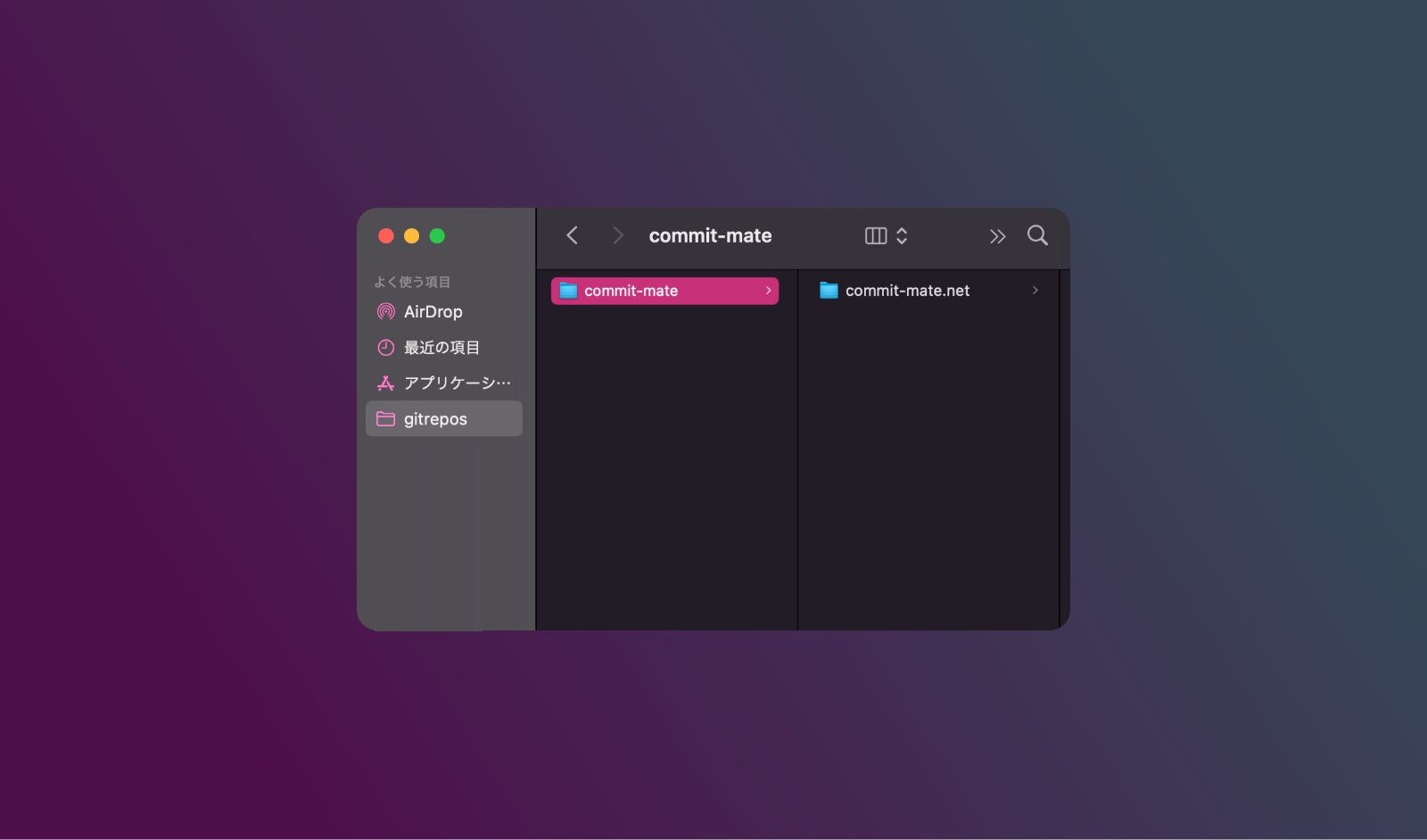
次に、ローカル(PC)の任意の場所に、作業用のディレクトリを作成します。
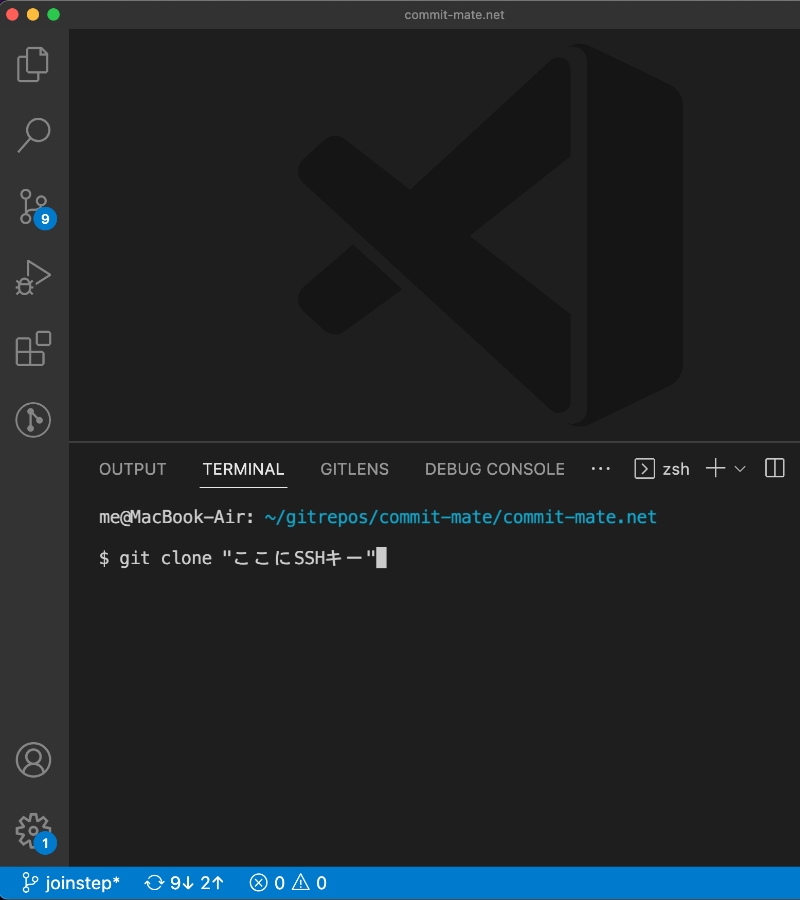
作成後そのディレクトリに移動して、コマンドラインツールの$ git cloneコマンドでクローンを実行します。
これでGitHub上のリポジトリがローカル環境にクローンされました。
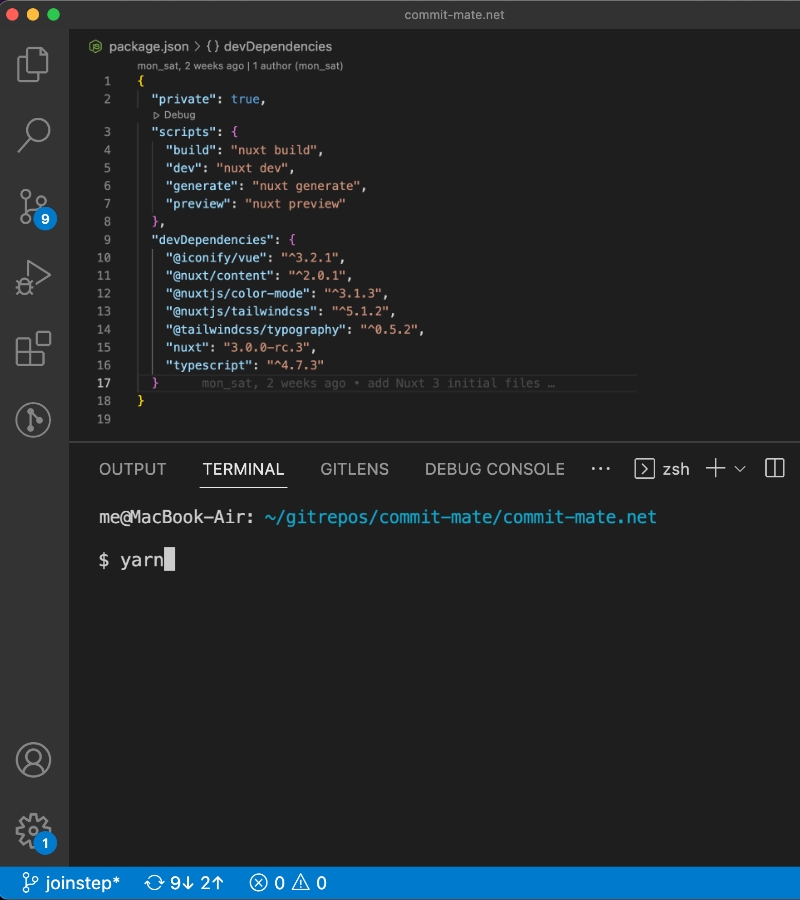
STEP 4パッケージをインストール
開発のための部品(パッケージ)をパッケージ管理ツールでローカルにインストールします。
package.json(と yarn.lock)で使用するパッケージとそのバージョンが書かれているので、これをパッケージ管理ツールでインストールすることで、開発者全員が同じパッケージを使って開発できるようになります。
今回は yarn を使ってインストールしてみましょう。$ yarnまたは$ yarn installコマンドでパッケージをインストールします。
これで開発の準備が終わりました。次のステップで実際にソースコードを編集してフォーク元へプルリクエストを送信しましょう!
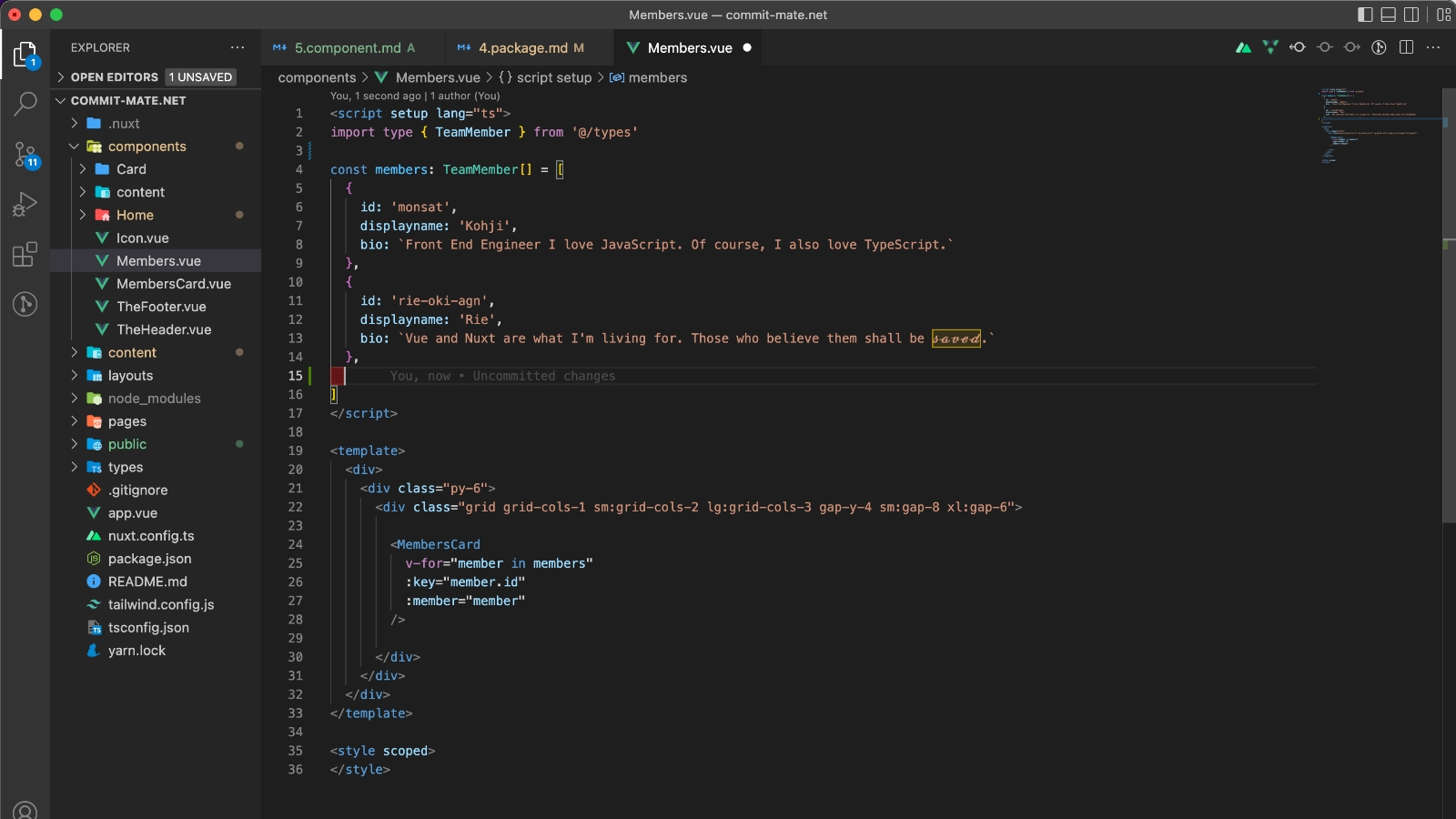
STEP 5Members.vue コンポーネントに情報を追加する
components > Members.vueを開くと、scriptタグ内にmembersを定義している記述があります。
前回の人の記述の続きから、以下をコピー & ペーストしてプロパティに自分の情報を記述しましょう。
{
id: 'ここに GitHub ID',
displayname: 'ここに表示名',
bio: 'ここに簡単な自己紹介',
},
書き終わったら保存して、次のステップでcommitします。
通常は別ブランチを作成し、そのブランチから Pull Request を送りますが、この一連の作業に限り main ブランチのまま作業していただいて構いません。
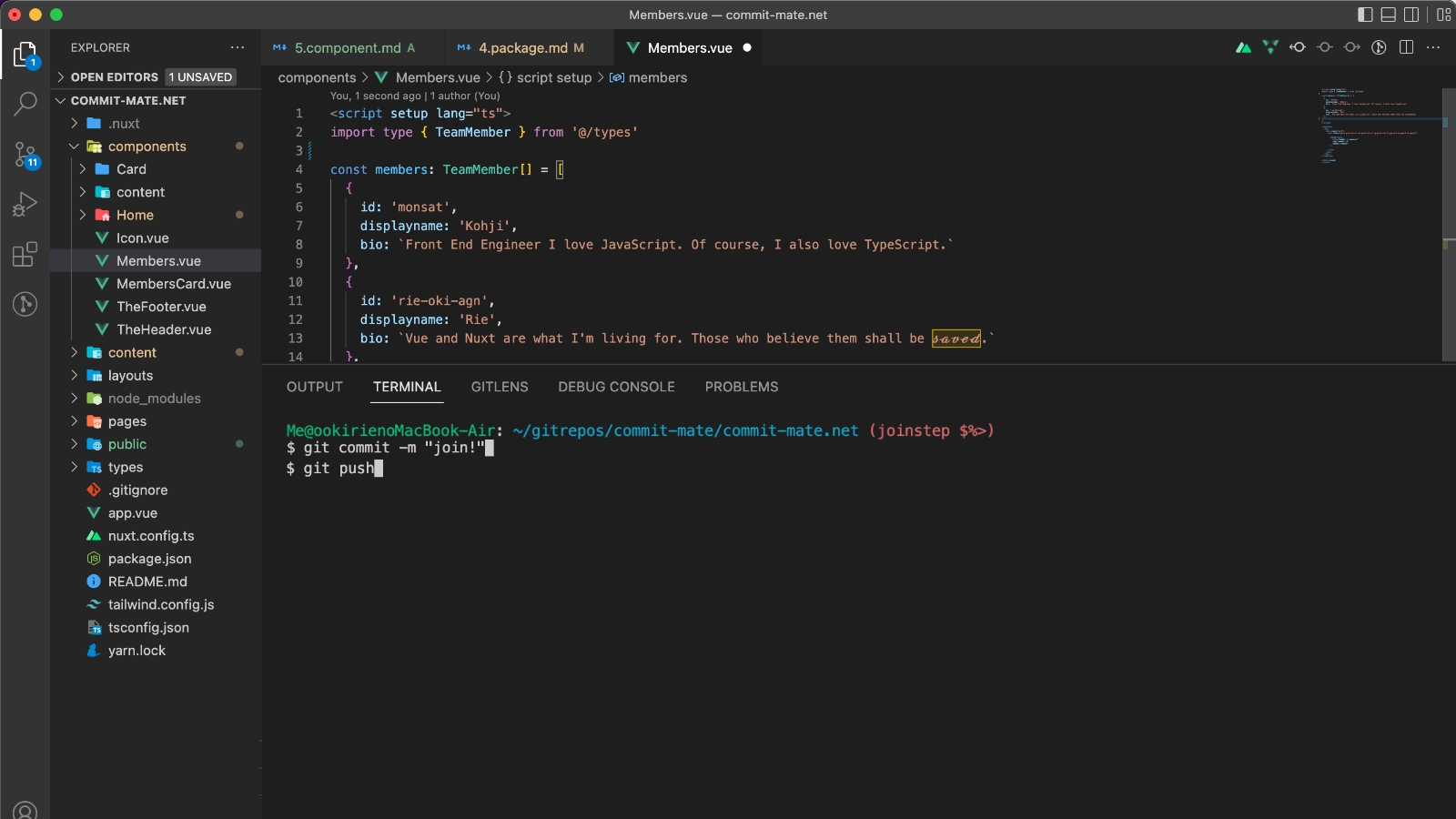
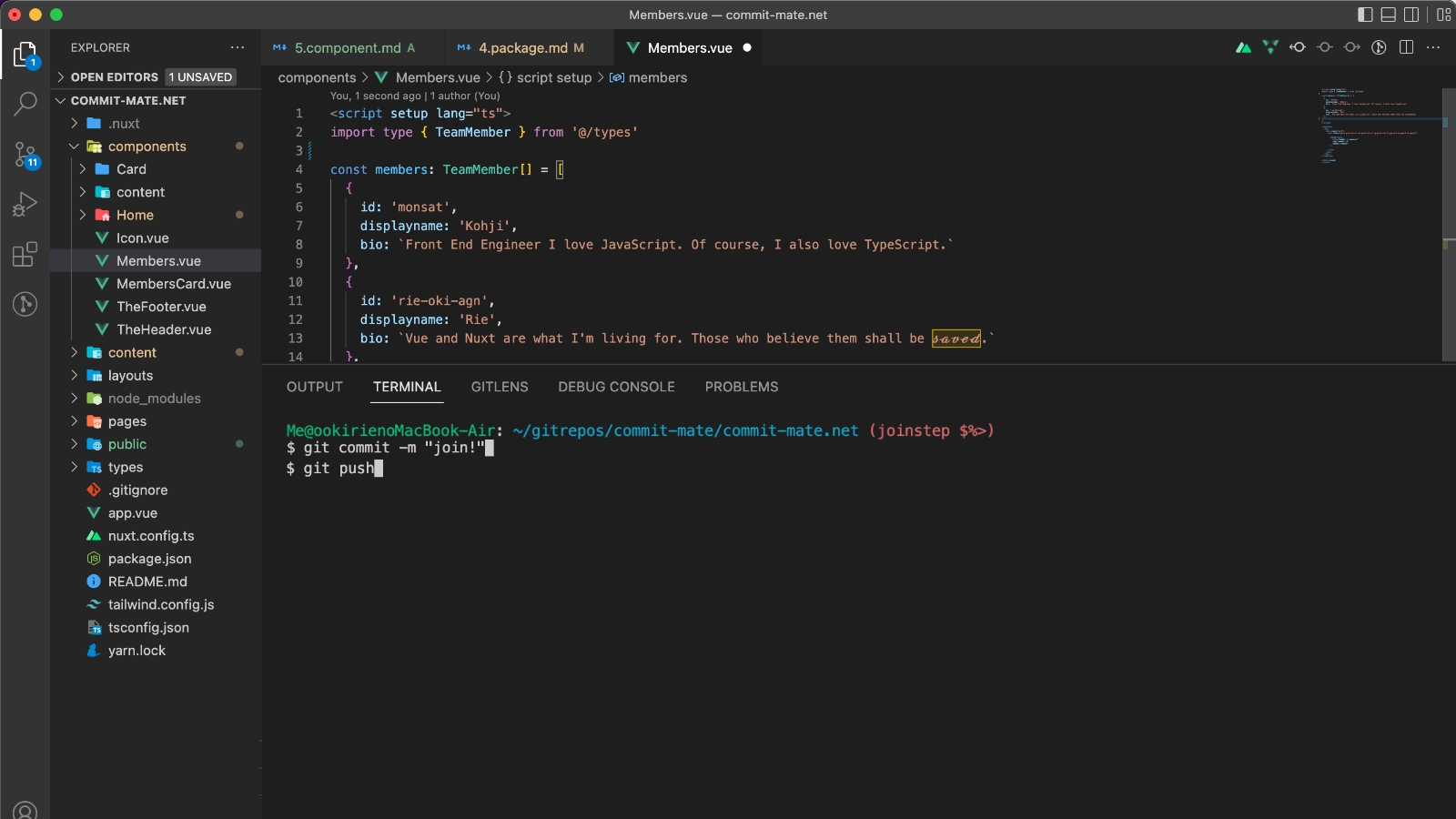
STEP 6変更をコミット&プッシュする
ターミナルを開いてgit commit -a -m "ここにコメント"を実行します。
コミットすることで、現在までの変更のスナップショットを撮って保存することができました。
次にその変更をgit pushコマンドでリモートリポジトリ(GitHub上のリポジトリ)へプッシュします。
プッシュすると、ローカルで行ったコミットがリモートリポジトリに送信されます。
実際に変更が反映されているか、自分のGitHub上のリポジトリを確認してみましょう。
STEP 7GitHub UIでプルリクエストを送信する
プッシュできているのを確認したら、最後はいよいよプルリクエストです。
今回はコマンドラインツールではなくGitHubのサイト上でプルリクエストを送信します。
commit-mate/commit-mate.net プルリクエストへアクセスして、右上の「New pull request」をクリックします。